text-shadow 是 CSS3 中一個蠻有趣的屬性。加上這個屬性之後, 文字馬上變得多彩多姿起來。簡單的講, 就如同它的字義, text-shadow 意思就是給文字加上陰影。以前我們必須使用繪圖軟體才能為文字套上這些特殊效果, 而且還要把它轉變成圖形。現在, 只要方便地賦予它 "text-shadow" 這個 CSS 屬性, 馬上就可以看到效果。
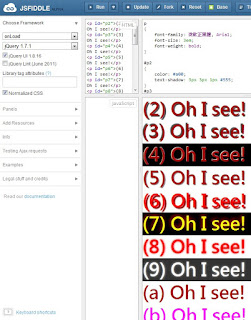
很可惜的, 並不是所有瀏覽器都支援 CSS3, 所以這個功能並不一定適用於每個使用者或每種瀏覽器(例如 IE6)。如果你的瀏覽器不支援 CSS3 的話, 你可能看不出以下每個範例所展現的各種效果。不過你可以先預覽一下以下這個截圖 -
基本語法
text-shadow 的語法很簡單 -
text-shadow: h-offset v-offset blur-radius color;
h-offset 意思是往右偏多少距離, v-offset 意思是往下偏多少距離, blur-radius 意思是陰影模糊地帶的範圍, 而 color 就是指陰影的顏色。其中 h-offset 和 v-offset 可以為負值; 當這兩個值為負值時, 表示陰影將落在文字的左邊(原本是右邊), 或者上面(原本是下面)。
以下我們先來看看第一個例子。
Example #1
HTML -
<p id="shadow">Oh I see!</p>
CSS -
p
{
font-family: 微軟正黑體, Arial;
font-size: 3em;
font-weight: bold;
}
p #shadow
{
color: #a00;
text-shadow: 3px 3px 1px #555;
}
以上 HTML 碼和 CSS 中的 p 區段在所有範例中都是一樣的, 所以在以下範例中就不再重複列出了。
其呈現的結果如下 -
Oh I see!
Example #2
這裡示範 offset 設定成負值的情形。
CSS -
p #shadow
{
color: #a00;
text-shadow: -3px -3px 1px #555;
}
結果 -
Oh I see!
Example #3
這裡示範簡單的立體效果。
CSS -
p #shadow
{
background-color: Black;
color: #a00;
text-shadow: -1px -1px 1px #fff;
}
結果 -
Oh I see!
Example #4
這裡示範以 rgba 函式來代表顏色及其透明度的方法。
CSS -
p #shadow
{
color: #a00;
text-shadow: 2px 2px 1px rgba(20,20,20,0.5);
}
結果 -
Oh I see!
Example #5
這裡示範如何使用較高的 radius 值以達到渲染效果的做法。
CSS -
p #shadow
{
background-color: #222;
color: Yellow;
text-shadow: -2px -4px 15px Red;
}
結果 -
Oh I see!
Example #6
同上, 但使用白色為底色。
CSS -
p #shadow
{
color: Red;
text-shadow: 0 0 6px Red;
}
結果 -
Oh I see!
無論是 offset 或者 radius 的值, 都必須隨著字型大小而跟著調整, 甚至必須因應前景色和背景色而調整, 如此才能達到最佳的視覺效果。因此, 如果你的字型比較小或是比較大, 又或者你使用中文而非英文, 那麼各種值都必須跟著調整, 切忌一成不變。
陰影的放大與縮小(IE10專用)
在最近的 CSS3 定義中, text-shadow 被加上了第四個參數, 讓文字陰影可以加上放大與縮小的功能, 其語法如下:
text-shadow h-offset v-offset blur-radius spread-distance color;
Example #7
在這個範例中, 我把第四個參數加了上去。
CSS -
p #shadow
{
color: #a00;
text-shadow: 3px 3px 1px 5px #555;
}
結果 -
Oh I see!
在本範例中, 我把 spread-distance 這個參數設定為 5px, 意思是讓文字陰影在原來位置再往外渲染五個像素的距離。由於這個範例是拿第一個範例來改的, 你可以回頭去參考一下第一個範例, 就可以在視覺上比較出這兩者的差異。
很可惜的, 這個功能目前僅 IE10 (而且必須更新到最新版本) 有實作。如果你使用其它瀏覽器(例如 Chrome), 不但無效, 甚至可能會因為被判定為語法錯誤, 而導至 text-shadow 屬性整個無效, 你只會看到沒有任何陰影的文字。
此外, 和其它屬性一樣, 你也可以把 spread-distance 這個值設定為負值, 如此會讓原來的文字陰影往內縮。不過這樣的效果並不是很明顯, 所以我就不做範例了。有興趣的人可以自己試試。
Example #8
如果妥善運用這個效果的話, 我們可以很輕鬆的做出漂亮的外框字。坦白說, 像這種外框字, 以前不動用到 PhotoShop 之類的繪圖軟體是辦不到的; 但我們在這裡只需要一行 CSS 指令就可以馬上做出來。如果你再調整各個數值, 也許還可以做出各種意境不同的奇特效果。
CSS -
p #shadow
{
color: #f0f;
text-shadow: 0 0 3px 10px #a00;
}
結果 -
Oh I see!
多重陰影
其實 text-shadow 屬性的重量級功能在於多重陰影這個部份。所謂的「多重陰影」指的是許多層陰影可以層層套疊在一起, 其語法如下:
text-shadow h-offset v-offset blur-radius [spread-distance] color,
h-offset v-offset blur-radius [spread-distance] color,
h-offset v-offset blur-radius [spread-distance] color,
h-offset v-offset blur-radius [spread-distance] color,
...;
看清楚了嗎? 它其實就是把不同組的設定值賦予同一個 text-shadow 屬性, 並且在不同組之間以逗號區隔而已。
Example #9
在這裡, 我先拷貝並修改上一個範例來示範多重陰影。
CSS -
p #shadow
{
color: #f0f;
text-shadow: 0 0 3px 5px Black,
0 0 3px 10px #a00;
}
結果 -
Oh I see!
Example #10
在範例 9 裡面, 我們套用了兩層陰影。但如果套上更多層陰影, 並且搭配適當的陰影大小及顏色的話, 就可以做出霓虹般的效果。
CSS -
p #shadow
{
color: #f0f;
text-shadow:
0 0 0 3px White,
0 0 2px 6px #f0f,
0 0 1px 9px White,
0 0 3px 10px #f0f;
}
結果 -
Oh I see!
Example #11
更進一步, 我們還可以做出彩虹般的效果。
CSS -
p #shadow
{
color: #f0f;
text-shadow:
0 0 2px 4px yellow,
0 0 2px 8px orange,
0 0 2px 12px red,
0 0 2px 16px lime,
0 0 2px 20px blue,
0 0 2px 24px violet;
}
結果 -
Oh I see!
從範例 7 到 11, 都只能在 IE10 裡面才看得到效果。
在下面的範例中, 我就不再使用 spread-distance 了, 如此, 在其它瀏覽器裡面才能正確顯示。很可惜的是, 我們唯有透過使用 spread-distance 才能做出霓虹、彩虹甚至火焰般的效果; 換句話說, 你在 IE9 (及之前所有版本)、Chrome 和 FireFox 上面是看不到這類效果的文字了。
Example #12
如果套用多個間隔 1px 的顏色漸變的陰影, 我們就可以做出立體般的效果。
CSS -
p #shadow
{
background-color: Black;
color: #eee;
text-shadow:
0 1px 2px #999,
1px 2px 2px #888,
2px 3px 2px #777,
3px 4px 2px #666,
4px 5px 2px #555,
5px 6px 2px #444;
}
結果 -
Oh I see!
線上實作練習
JSFIDDLE 是一個讓人練習 JavaScript (尤其是 JavaScript 的 Framework, 例如 jQuery) 的網站。但是 JSFIDDLE 也可以拿來測試 HTML 和 CSS。更特別的是, 它可以被拿來在網路上分享和共同修改。以下就是該網站的畫面截圖:
我已經把本文中大部份範例和其它範例都放在 JSFIDDLE 網站上面了。你可以在上面自行修改, 再按下最上方左側的 Run 按鈕, 然後在右下方的 Result 視窗中就可以看到結果。你甚至可以按下 Update 按鈕以儲存你的修改。當你按下 Update 按鈕之後, 請注意網址已經改變; 新的網址才是你修改後的結果。
如果你在 IE10 裡面開啟以上連結的話, 你就會看到 IE10 獨有的效果。值得一提的是, 有 spread-distance 或是沒有, 對於美感的差異實在很大。如果你有機會的話, 建議你一定要使用 IE10 開啟上述 JSFIDDLE 網頁, 如此才能體會出其中的差異。
參考連結:
- SitePoint: Mastering CSS3 Text Shadows
- SitePoint: 7 Cool text-shadow Samples You Can't Miss
- W3C: text-shadow Examples
- Mastering CSS3 7 Cool Text-Shadow Samples You Can’t Miss
- JSFIDDLE


沒有留言:
張貼留言