本來是不打算寫任何關於 jQuery 的入門文章了, 因為這種資訊在網路上俯拾皆是, 甚至都泛濫了。然而在實際使用時, 發現 jQuery 的精簡語法在彼此之間也實在太相像了, 如果不自己做個筆記以供隨時速查, 總是記不住。所以, 還是寫個一篇或是幾篇拿來放著, 想查閱的時候也方便。
jQuery 學習資源
1. jQuery 官方文件
想要學習 jQuery, 當然要先來官方網站上面看看。其實 jQuery 的官方文件寫得非常的詳細, 而且即時 (相較於其它文件, jQuery 官方文件比較能反映到它的最新版本)。對於 jQuery 的新手, 其實這些文件 (還有教學) 就已經相當足夠; 在某種程度上, 你甚至不需要再看其它網站或者書藉。
不管你是 jQuery 新手還是老手, 有鑑於 jQuery 函式的複雜的參數型式, 以及版本之頻繁更新, 只要你是在開發 jQuery 程式, 你不可能不隨時上來這裡查詢。jQuery 的 API 查詢頁寫得相當清楚詳細, 絕大部份都有附帶範例, 是開發者最好的參考。
不過, 如果你對 jQuery 完全不熟 (或者甚至對 JavaScript 不熟), 那麼你或許一開始並無法看懂它的 API 寫法。我沒辦法給你更好的建議, 你只能多看、多寫、多想, 有了經驗之後, 這些文件對你而言就會愈來愈不是問題。
3. jsFiddle the playground
當你在學習 jQuery 時, 你可以隨時連上一個叫做 jsFiddle 的網站 (感謝 91 提供) 隨時進行練習。它其實不是專門針對 jQuery 而做的服務; 實際上你可以選擇套用不同的 JavaScript Framework。jsFiddle 同時也是一個可以很方便測試或學習 HTML (當然也包括 HTML5)、CSS (當然也包括 CSS3) 以及 JavaScript 的網站, 並不侷限在 jQuery。此外, jsFiddle 還有一個比較少見而特別的功能, 就是允許你把程式片段嵌到你的部落格裡面 (使用 iframe), 如此, 你就可以在展示你的程式的同時 (當然了, 它還提供了基本的關鍵字標色), 讓讀者在閱讀範例程式碼時, 可以即時看到執行結果。更棒的是, 使用者可以據以修改程式, 並另存為新的版本!
你並不需要在 jsFiddle 上面註冊, 就可以使用它的所有功能; 但是你也可以註冊 (免費), 然後就可以儲存你自己的程式, 以備後續使用或者參考。我在下面嵌入一個簡單的 jQuery 程式 (這個程式的目的是以 AJAX 方式從 Flickr 取得使用者發佈的最新的四個圖檔; 不過, 在這裡我要展示的是 jsFiddle 而不是程式本身; 這個程式對入門者而言可能有點複雜, 所以並不是本文的重點) 供你參考:
你可以點按右上角的 "Result" 按鈕, 就可以看到程式的輸出, 按右上角的加號按鈕則可以進入 jsFiddle 進行修改並儲存為新的 fiddle (按 Update 按鈕)。
選擇器 Selectors
jQuery 最重要的工作就是操作 DOM 物件, 但是要操作哪些物件呢? 我們可以透過 selector 來做篩選; 篩選出來的物件, 有時候只有一個, 有時候則是很多個。這點非常重要, 請謹記在心。
jQuery 的 selector 主要有三種, 其目的在於選擇 HTML 中的元素:
1. HTML Tag - 例如 $('p')
可以選取所有 <p> 元素
2. 元素 ID - 例如 $('#myId')
選取 ID 為 myId 的特定元素
3. CSS 類別 - 例如 $('.myClass')
選取所有套用 myClass 類別的元素
在 jQuery 中就只有這三種基本的標示法。不過如果事情那麼簡單的話, 我也不用花工夫來寫這個單元了。事實上 jQuery 在以上三種選擇器之外, 又另外提供複雜而又功能強大的組合標示語法, 配合它的隱含迴圈運算, 讓我們可以更精準的篩選到我們想要的各種 HTML 元素; 我把這些組合標示語法整理如下:
Basic Selector
| 語法 | 範例 | 說明 |
| * | $( ' * ' ) | All Selector - 選取所有文件中的元素 |
| .class | $( ' .myClass ' ) | Class Selector - 選取所有套用指定 CSS 類別的元素 |
| tag | $ ( ' div ' ) | Element Selector - 選取類型為指定 tag 的元素 |
| #ID | $ ( ' #myId ' ) | ID Selector - 選取指定 ID 的元素 |
| a, b, c, ... | $ ( ' .myClass, div, #myId ' ) | Multiple Selector - 以逗點區隔以選取各元素的聯集 |
Hierarchy
| 語法 | 範例 | 說明 |
| a > b | $( ' table > th ' ) | Child Selector - 選取 a 的下一層的直屬子元素 b 的集合 |
| a b | $( ' table th ' ) | Descendant Selector - 選取 a 的子代元素 b 的集合 |
| a + b | $( ' body + table ' ) | Next Adjacent Selector - 選取緊跟著 a 元素的 b 元素; 如範例中是選取 body 之下的第一個 table |
| a ~ b | $( ' p ~ span ') | Next Siblings Selector - 選取 a 之後的所有同層的 b 元素 (亦即它們有共同的 parent 元素) |
Basic Filter
| 語法 | 範例 | 說明 |
| :first | $( ' ul li:first ' ) | First Selector - 選取篩選的集合中的第一個元素 |
| :last | $( ' ul li:last ' ) | Last Selector - 選取篩選的集合中的最後一個元素 |
| :not(a) | $( ' input:not(:checked) ' ) | Not Selector - 選取篩選的集合中不符合條件的所有元素 |
| :odd | $( ' ul li:odd ' ) | Odd Selector - 選取篩選的集合中所有排列順序為奇數的元素(注意: 由0起算) |
| :even | $( ' ul li:even ' ) | Even Selector - 選取篩選的集合中所有排列順序為偶數的元素(注意: 由0起算) |
| :eq(n) | $( ' ul li:eq(n) ' ) | eq Selector - 選取篩選的集合中從頭算起第幾個元素(注意: 由0起算) |
| :gt(n) | $( ' ul li:gt(n) ' ) | gt Selector - 選取篩選的集合中所有排列順序大於n的元素(注意: 由0起算) |
| :lt(n) | $( ' ul li:lt(n) ' ) | lt Selector - 選取篩選的集合中所有排列順序小於n的元素(注意: 由0起算) |
| :animated | $( ' ul:animated ' ) | Animated Selector - 選取篩選的集合中所有正在進行動畫處理過程中的元素 |
| :header | $( ' :header ' ) | Header Selector - 選取篩選的集合中所有標示為標題(如 h1, h2 等)的元素 |
Content Filter
| 語法 | 範例 | 說明 |
| :has(a) | $( ' div:has(p) ' ) | Has Selector - 選取元素之子元素內包含至少一個符合篩選條件的元素; 在範例中, 找到所有內含 p 元素的 div 元素 |
| :contains(text) | $( ' :contains(hello) ' ) | Contains Selector - 選取內容文字中包含指定字串的元素 |
| :empty | $( ' :empty ' ) | Empty Selector - 選取無任何子元素(包括文字節點)的元素 |
| :parent | $( ' li:parent ' ) | Parent Selector - 選取指定元素(包括文字節點)的所有父節點元素 |
Visibility Filter
| 語法 | 範例 | 說明 |
| :hidden | $( ' div:hidden ' ) | Hidden Selector 選取被隱藏而不可見 (設定 "visibility:hidden" 或 "display:none" 或 width/height 被設定為 0, 或者因父代元素被設定為隱藏而不可見等等) 的元素 |
| :visible | $( ' div:visible ' ) | Visible Selector 選取非隱藏的元素 (實際上是根據瀏覽器傳回的 offsetWidth 及 offsetHeight 的值是否大於 0 而決定) |
Form
| 語法 | 範例 | 說明 |
| :input | $( ' :input ' ) | Input Selector - 選選取所有名為 input 的 tag, 包括 select, textarea 與 button 等 |
| :text | $( ' :text ' ) | Text Selector - 選取所有類型為 “text” 的元素 |
| :password | $( ' :password ' ) | Password Selector - 選取所有類型為“password”的元素 |
| :radio | $( ' :radio ' ) | Radio Selector - 選取所有類型為“radio”的元素 |
| :checkbox | $( ' :checkbox ' ) | Checkbox Selector - 選取所有類型為“checkbox”的元素 |
| :submit | $( ' :submit ' ) | Submit Selector - 選取所有類型為“submit”的元素 |
| :image | $( ' :image ' ) | Image Selector - 選取所有類型為“image”的元素 |
| :reset | $( ' :reset ' ) | Reset Selector - 選取所有類型為“reset”的元素 |
| :file | $( ' :file ' ) | File Selector - 選取所有類型為“file”的元素 |
| :button | $( ' :button ' ) | Button Selector - 選取所有類型為“button”的元素 |
| :enabled | $( ' :enabled ' ) | Enabled Selector - 選取所有被 enabled 的元素 |
| :disabled | $( ' :disabled ' ) | Disabled Selector - 選取所有被 disabled 的元素 |
| :selected | $( ' :selected ' ) | Selected Selector - 選取所有被 selected 的元素 |
| :checked | $( ' :checked ' ) | Checked Selector - 選取所有類型為 "radio" 或 "checkbox" 的元素 |
Child Filter
| 語法 | 範例 | 說明 |
| :first-child | $( ' ul li:first-child ' ) | First-child Selector - 選取集合中的第一個子元素 |
| :last-child | $( ' ul li:last-child ' ) | Last-child Selector - 選取集合中的最後一個子元素 |
| :only-child | $( ' div p:only-child ' ) | Only-child Selector - 選取一個本身為其父元素之唯一子元素的元素 |
| :nth-child(n) | $( ' ul li:nth-child(n) ' ) | nth-child Selector - 選取指定元素的第 n 個子元素 (從1起算) |
| :nth-child(odd) | $( ' ul li:nth-child(odd) ' ) | 選取指定元素的所有奇數個子元素 (從1起算) |
| :nth-child(even) | $( ' ul li:nth-child(even) ' ) | 選取指定元素的所有偶數個子元素 (從1起算) |
| :nth-child(formula) | $( ' ul li:nth-child(3n) ' ) | 選取指定元素的每 n 個子元素 (從1起算); 在範例中是指定每三個子元素 |
Attribute
| 語法 | 範例 | 說明 |
| [attribute] | $( ' [href] ' ) | Has Attribute Selector - 選取包含指定 attribute 的所有元素; 範例中會選取所有內含 href 這個 attribute 的元素 |
| [attribute=value] | $( ' [rel=external] ' ) | Attribute Equals Selector - 選取所有包含指定的 attribute 文字的元素; 範例中會選取所有 ref 這個 attribute 之文字為 "external" 的元素 |
| ['attribute!=value'] | $( ' [rel!=external] ' ) | Attribute Not Equal Selector - 與上一項目相反; 選取所有不包含指定的 attribute 文字的元素; 範例中會選取所有 ref 這個 attribute 之文字不是 "external" 的元素” |
| [attribute^=value] | $( ' [class^=open] ' ) | Attribute Starts With Selector - 選選取所有內含指定 attribute, 且其內容以指定文字起頭的元素; 範例中會選取所有 class 這個 attribute 是以 "open" 字樣起頭者 |
| [attribute$=value] | $( ' [id$=-wrapper] ' ) | Attribute Ends With Selector - 與上一項目相反; 選選取所有內含指定 attribute, 且其內容以指定文字結尾的元素; 範例中會選取所有 id 這個 attribute 是以 "-wrapper" 字樣結尾者 |
| [attribute*=value] | $( ' [class*=offer] ' ) | Attribute Contains With Selector - 選取所有內含指定 attribute, 且其內容包含有指定文字的元素; 範例中會選取所有 class 這個 attribute 內含 "offer" 字樣者 |
| [attribute~=value] | $( ' [class~=offer] ' ) | Attribute Contains Word Selector - 選取所有內含指定 attribute, 且其內容包含有指定英文字的元素(以空白或行首/末區隔); 範例中會選取所有 class 這個 attribute 內含 "offer" 字樣者; 可以取到 class="my offer", 但取不到 class="myoffer" |
| [a1=b1][a2=b2] | $( ' [class=noshow] [id=myId] ' ) | Multiple Attribute Selector - 選取符合多個篩選條件的交集的元素 |
* 註: 為了提高閱讀辨識度, 我在以上範例中都為引號前後加上了不必要的空白; 這不表示我們需要在程式中也這麼做
以上是我所做的總整理; 如果你有興趣, 也可以參考官網上的說明。
安裝最新版的 jQuery
由於 jQuery 開發小組經常改版,而 VS2010 中預設的 jQuery 版本是 1.4.1, VS2012 則是 1.7.1;如果你希望將你的 jQuery 更新到最新的版本,那麼你可以自已到 jQuery 官網下載。但是現在你也可以直接經由 VS2010 上的 NuGet 下載。
如果你尚未安裝 NuGet 的話,你可以在 MSDN 網站上下載並安裝 NuGet,也可以直接從 Visual Studio 2010 的擴充管理員中 (在「工具」選單裡面) 下載並安裝。
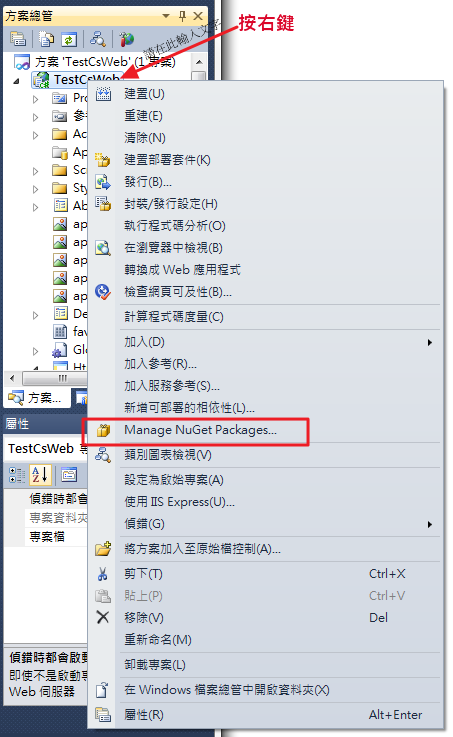
以下是叫出 NuGet 視窗的方法:

接著,在 NuGet 主畫面的搜尋框中輸入 jQuery:

找到最新版本之後,按下 Install 按鈕,就可以把最新版的 jQuery 安裝到你的專案裡。安裝完畢之後,你可以在 Script 資料夾裡面看到 jQuery 的最新檔案:

你唯一需要做的,就是把專案內原本使用 jquery-1.4.1.min.js 或 jquery-1.4.1.js 的地方 (例如 Site.Master) 修改為 1.7 的版本就行了。
jQuery 外掛
jQuery 的外掛 (Plugin) 指的就是雖然獨立於 jQuery 之外,卻可以與 jQuery 整合運用的程式庫。使用這些外掛的方法非常簡單,只要像 jQuery 主程式一樣,在 head 區段中加上去就行了:

不過,值得留意的是,你最好把 plugin 放到 jQuery 的主程式後面 (如上圖)。
時至今日,jQuery 的 plugin 已經多到泛濫的程度了。其領域包羅萬象,任何人都必須搜尋很久,才能找到真正適合的 plugin。
著名的 jQuery UI 也是 plugin 的一種。但是可能是因為 jQuery UI 太龐大, jQuery 官網上並不把它和其它 plugin 歸於同一類,所以在這一小節中我也就不提 jQuery UI 了。
想要瀏覽或搜尋 jQuery plugin 的話,
- 最好的地方當然就是官網上的資料庫:http://plugins.jquery.com/;
- 在 github 上也可以找到不少;
- 40+ Useful and Fresh jQuery Plugins
- 其它就要求助 Google 啦!
接著,我要示範使用 CLEditor 這個 jQuery plugin 的方法。請先到 CLEditor 官網上面下載 CLEditor 1.3 版。這個壓縮檔案共有如下幾個檔案:

請將這幾個檔案及 images 整個資料夾拷貝到專案的 Scripts 資料夾裡面,如下圖所示:

接著,請在 Site.Master 裡面的 head 區段中加上如下圖所示的幾行標籤:
等你測試成功之後,你以後可以自已決定把這些檔案搬動到任何你覺得更合適的地方。
現在,你已經可以在網頁中加上 CLEditor 的載入指令以及對應的控制項了:
以下就是執行後的畫面:

針對這個外掛,為什麼不能從 NuGet 裡面安裝呢?因為我發現 NuGet 的 CLEditor Package 似乎有問題;它並不會把所有必要的檔案下載並安裝在正確的地方。所以我們只好手動安裝。只有上述幾個步驟而已,應該不至於把你難倒吧?
解決了 jQuery plugin 的安裝與設置問題,接下來就要讓 CLEditor 能和後端程式互相結合了。
由於我們在 CLEditor 中輸入的文字都有 HTML 標籤,所以我們必須把 ASP.NET 的部份設定改掉,否則會出現 potential dangerous 的問題。比較詳細的說明請參考「在 VS2010 Web 專案下遭遇 potentially dangerous 錯誤的問題」一文,我在此就不重覆了。不過我還是把程式列一下:
1. 在 Web.config 檔案中,在 system.web 區段中加入 <httpRuntime requestValidationMode="2.0" /> 這一行,如下圖所示:

2. 在所使用的網頁的 @page 指示句中加上 validateRequest="false" 這一段,如下圖所示:

然後把原來的 <textarea ..> 修改成如下的樣子,並且加上一個按鈕控制項:
<textarea runat="server" ClientIDMode="Static" id="txtInput" name="txtInput"></textarea> <asp:Button ID="btnSubmit" runat="server" Text="送出" onclick="btnSubmit_Click" />
其中,之所以要加上 ClientIDMode="Static" 這個 attribute,是為了讓 textarea 的控制項 ID 不會被 ASP.NET 變更。不過,這是 ASP.NET 4.0 才有的功能。
當然,我這裡把 textarea 控制項的 ID 改成了 txtInput,因此在 script 程式中的控制項 ID 也必須同時修改才行。
接著,在 btnSubmit 按鈕的事件處理函式中就能取到使用者的輸入值了:
protected void btnSubmit_Click(object sender, EventArgs e)
{
string input = txtInput.InnerText;}
當然,由於我把原本 ASP.NET 用來預防非法輸入控制字元的功能關閉了,所以我們必須在後續處理步驟中做一些處理。這個部份超出了本文的範圍,我就不多談了。
使用相同的方法,我們也可以反方向把文字塞入 textarea 控制項裡面,或者讓它動態載入。這些都不是很困難的工作,我也就不多浪費篇幅。
如果你有興趣的話,事實上 CLEditor 自已也有它的 plugin,你可以在它的官網上看到一些介紹。同樣的,這些也都是超出本文範圍的。
2011/12/2 補充:jQuery contextMenu 是個比較少見的 jQuery plugin,它可以幫你在網頁中加上右鍵選單。由於它的示範頁做得相當好,我就不特別介紹了。
jQuery UI
前面提過,jQuery UI 是由 jQuery 開發團隊自行開發的一套 plugin。不過這一套 plugin 不只是 plugin 而已;因為它非常龐大,簡直就是一個 framework 了 (事實上,jQuery plugin 程式大小確實比 jQuery 核心還要大),因此 jQuery 開發團隊並不把它規納在 plugin 目錄裡面,而是獨立成為一個單元。
如同它的名稱所暗示的,jQuery UI 確實在使用者介面 (User Interface) 上提供了許多方便而容易的輔助功能。以下我要示範一個 jQuery UI 所提供的功能。
在使用之前,首先,你必須下載 jQuery UI 套件。其方法和上面提到的其它 plugin 一樣,所以我就不再贅述。
然後,你就可以引用 jQuery UI 所提供的各種功能了。如以下程式:
這個程式中是從 jQuery UI 網站的範例程式修改而來的。在這裡,我用到 jQuery UI 的動畫函式 animate (Color Animation),當你按下 Toggle Effect 按鈕時,你便可以看到背景色和長寬的漸近變化。
如果你想看到更多、更精彩的範例,我想最適合的地方莫過於 jQuery 官網上的 demo 了。
此外,由於 jQuery UI 實在太龐大了,但事實上你可能不需要用到所有的功能;為此 jQuery 官網上提供了一個 jQuery UI "Build You Download" 網頁,讓你可以挑選你所需要的部份,這麼一來,檔案所佔的空間可以大幅縮小。
例如,如果你的網頁中只會用到 jQuery UI 裡面的 Effect 特效中的 Blind 這個功能,你可以只挑選:
- UI Core
- Effects Core
- Effect “Blind”
然後可以下載到一個名為 jquery-ui-1.8.16.custom.min.js 的檔案 (15K),你可以用這個檔案來取代龐大的 jquery-ui-1.8.16.min.js 檔案 (197K)。不過有一點要特別注意的:不管你挑選哪些功能組合,你所下載的檔案都取名為 jquery-ui-1.8.16.custom.min.js;因此,在不同網頁或不同專案中使用這些版本時,應該特別注意這一點,以免誤用。
至於上面提到的 animate 函式,由於它已經成為其它特效的必要功能,在最近的版本中已經把常用的功能 (包括樣式變化等等) 移入 jQuery Core 裡面,所以根本無需 jQuery UI 即可使用。但是在上述範例中使用的 Color Animation,還是必須載入 jQuery UI 套件,否則會看不到效果。
除了 jQuery 之外,網路上也有一些類似的 UI 套件。Kendo UI 就是其中之一。



沒有留言:
張貼留言